연의 기록 🪁
[HTML+CSS+JavaScript]타이핑 효과 랜딩 페이지 만들기 본문
https://www.youtube.com/watch?v=e56H5n1SvEs&t=2s
위 강의를 보고 비주얼 스튜디오 코드를 통해 실습을 진행하였다.
HTML
1. 파일 생성하기
index.html, main.js, style.css파일을 각각 생성한다. VScode에서는 !+<tap>키를 누르면 html의 기본 구조가 자동완성된다. 이와 같이 div.wrap을 body태그에 입력한 뒤 <tap>키를 누르면 <div class="wrap"></div>로 자동 완성이 된다.
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Typing text</title>
</head>
<body>
<div class="wrap">
</div>
</body>
</html>
2. 아이콘 폰트 사용하기
구글에 material icon이라고 검색하면 맨 위에 아래와 같은 링크가 뜬다.
https://material.io/resources/icons/?style=baseline
Material Icons
Get Material Icons
material.io
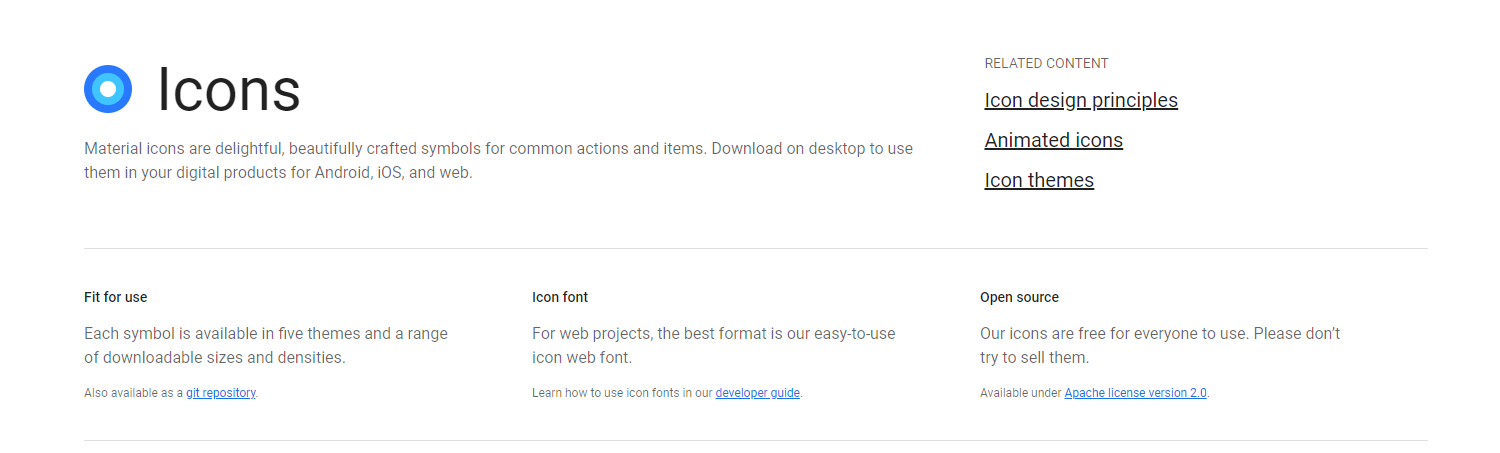
들어가서 가장 먼저 보이는 아래 화면을 보자.

그중 가장 간단한 방법인 링크 태그를 사용할 것이다. 아래 코드를 index.html의 head태그에 붙여넣기 하면 된다.
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">이제 웹페이지에서 마음에 드는 아이콘을 하나 골라 클릭한 뒤

화살표가 있는 부분을 누르면 코드가 뜬다. 내가 선택한 아이콘의 경우에는
<span class="material-icons">
important_devices
</span>이런 코드를 입력하여 사용할 수 있다고 한다.
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Typing text</title>
</head>
<body>
<div class="wrap">
<h1><span class="material-icons">
important_devices
</span>
</h1>
</div>
</body>
</html>즉 위와 같이 입력하면 (해당 아이콘이 웹페이지에서 중요한 부분이라는 의미를 부여하기 위해 <h1>태그로 감싸주었다.

이렇게 고른 아이콘을 사용할 수 있다.
3. 글자 삽입하기
완성된 웹페이지를 다시 보면

이렇게 두 줄의 글자가 나온다. 첫번째 줄에 있는 글자는 조금 크고 글씨가 굵다. 이렇게 다른 특징을 적용하려면 글자에 각각 다른 클래스와 아이디를 부여하면 된다.
내용이 서로 충돌할 때 id>class>태그 순으로 적용된다.
여기서도 위와 같은 기능을 사용할 수 있다. id는 # class는 .을 이용하니 아래와 같이 입력하고 <tap>키를 누르면
p#dynamic.lg-text
<!-- <tap키> -->
<p id="dynamic" class="lg-text"></p> 이렇게 자동 완성이 된다.
같은 방식으로 밑의 줄 글자에 대해서는 class이름을 "sm-text"로 지정해 주도록 하자. 그리고 각 태그 안에 넣고싶은 내용을 입력하면 된다.
나는 이렇게 입력하였다.
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Typing text</title>
</head>
<body>
<div class="wrap">
<h1><span class="material-icons">
important_devices
</span>
</h1>
<p id="dynamic" class="lg-text">
Learn to JavaScript
</p>
<p class="sm-text">
kite707 | Computer Engineering
</p>
</div>
</body>
</html>실행 결과를 보면 원하는대로 잘 출력된 것을 알 수 있다. 여기까지 하면 html을 이용해 기초 뼈대는 모두 잡은 것이다. 이제 CSS를 통해 글자를 원하는대로 꾸며보도록 하자.
CSS
html파일과 css파일 연결하기
style.css파일에 입력한 내용이 index.html파일에 정상적으로 적용되도록 하기 위해서는 두 파일을 연결해야 한다. index.html파일 head태그 안에 <link href="style.css" rel="stylesheet">를 붙여넣기 하자. 전체 코드는 아래와 같다.
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
<link href="style.css" rel="stylesheet">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Typing text</title>
</head>
<body>
<div class="wrap">
<h1><span class="material-icons">
important_devices
</span>
</h1>
<p id="dynamic" class="lg-text">
Learn to JavaScript
</p>
<p class="sm-text">
kite707 | Computer Engineering
</p>
</div>
</body>
</html>CSS를 이용해 배치하기
이제 style.css에서 모든 태그에 대해서(*선택자 이용) margin과 padding값을 없애고 box-sizing속성을 border-box로 지정하자.
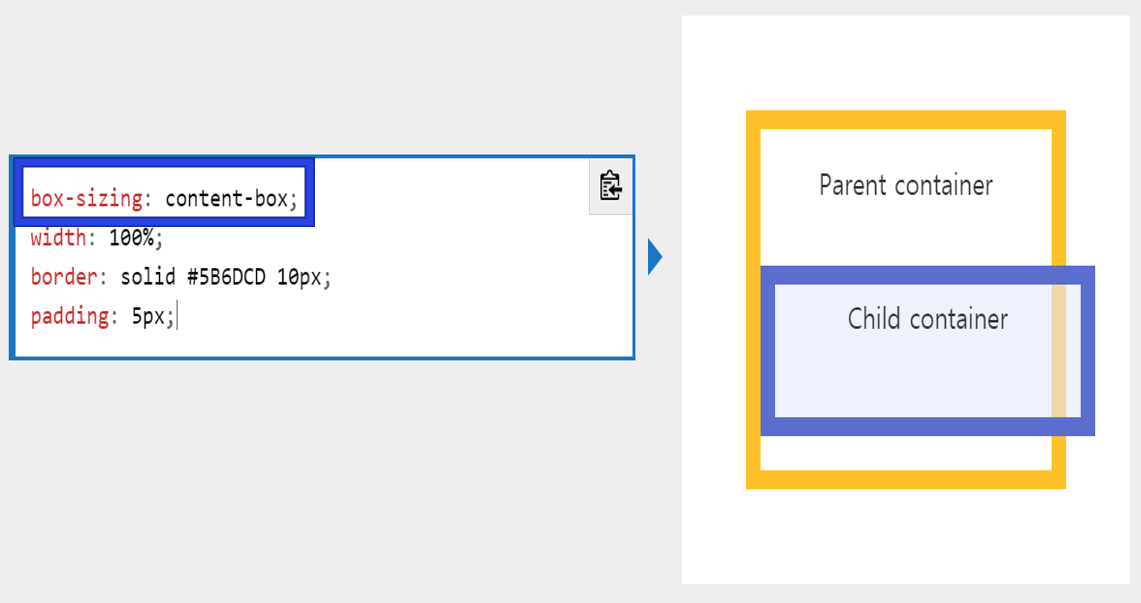
content-box와 border-box
-content-box는 기본 CSS 박스 크기 결정법을 사용합니다. 요소의 너비를 100 픽셀로 설정하면 콘텐츠 영역이 100 픽셀 너비를 가지고, 테두리와 안쪽 여백은 이에 더해집니다.
-border-box는 테두리와 안쪽 여백의 크기도 요소의 크기로 고려합니다. 너비를 100 픽셀로 설정하고 테두리와 안쪽 여백을 추가하면, 콘텐츠 영역이 줄어들어 총 너비 100 픽셀을 유지합니다. 대부분의 경우 이 편이 크기를 조절할 때 쉽습니다.
출처 : https://developer.mozilla.org/ko/docs/Web/CSS/box-sizing
box-sizing - CSS: Cascading Style Sheets | MDN
box-sizing CSS 속성은 요소의 너비와 높이를 계산하는 방법을 지정합니다. The source for this interactive example is stored in a GitHub repository. If you'd like to contribute to the interactive examples project, please clone https://g
developer.mozilla.org


이어서 css파일을 통해 배경화면 색을 바꾸고 글씨를 가운데에 배치해보자. 코드를 아래와 같이 입력하면
/*style.css*/
*{
margin:0;
padding:0;
box-sizing: border-box;
}
body{
background-color:#0F5BFF;
}
.wrap{
position:absolute;
top:50%;
left:50%;
}
아래와 같은 화면이 나온다. 우리가 의도한대로 글씨가 정가운데에 위치하지 않는다.

코드를 아래와 같이 수정해서 살펴보자
/*style.css*/
*{
margin:0;
padding:0;
box-sizing: border-box;
}
body{
background-color:#0F5BFF;
}
.wrap{
border: solid 5px;
position:absolute;
top:50%;
left:50%;
}

우리가 가운데에 위치시킨 것은 상자의 왼쪽 위 모서리이다. 이것을 보완하기 위해 코드를 아래와 같이 수정하도록 하자.
/*style.css*/
*{
margin:0;
padding:0;
box-sizing: border-box;
}
body{
background-color:#0F5BFF;
}
.wrap{
position:absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
color:white; /*글씨를 흰색으로 바꾸기 위해 추가된 부분*/
text-align: center; /*가운데 정렬을 위해 추가된 부분*/
}
아이콘 폰트까지 속성이 잘 적용된 것으로 보아 아이콘 폰트는 CSS의 텍스트와 관련된 속성을 그대로 적용할 수 있음을 알 수 있다.
폰트크기 조절 및 커서모양 만들기
우선 폰트 크기 조절을 완료한 상태의 코드는 아래와 같다.
/*style.css*/
*{
margin:0;
padding:0;
box-sizing: border-box;
}
body{
background-color:#0F5BFF;
}
.wrap{
position:absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
color:white;
text-align: center;
}
.material-icons{ /*아이콘 크기*/
font-size:10rem;
}
.lg-text{ /*첫번째 줄 글자 크기*/
font-size:2rem;
font-weight:bold;
margin-bottom:5px;
}
.sm-text{ /*두번째 줄 글자 크기*/
font-size: 1.5rem;
}
이제 커서 모양을 만들어 보도록 하자. dynamic으로 묶인 부분의 맨 끝에 커서가 만들어 져야 하니 코드는 #dynamic으로 시작한다. 강의에서는 가상요소 after를 사용한다. 가상요소는 특정 부분을 선택한다. 원칙적으로 가상 클래스는 콜론을 한개(:) 가상 요소는 콜론을 두개(::)찍지만 하나만 찍어도 거의 모든 브라우저에서 제대로 작동한다.

위에가 대표적인 가상 요소들이고 더 많은 정보는 아래 링크에서 얻을 수 있다.
https://developer.mozilla.org/ko/docs/Web/CSS/Pseudo-elements
의사 요소 - CSS: Cascading Style Sheets | MDN
CSS 의사 요소(가상 요소)는 선택자에 추가하는 키워드로, 선택한 요소의 일부분에만 스타일을 입힐 수 있습니다. 예를 들어 ::first-line을 사용하면 문단 첫 줄의 글씨체만 바꿀 수 있습니다. p::firs
developer.mozilla.org
이를 이용하여 코드를 작성하자.
/*style.css*/
*{
margin:0;
padding:0;
box-sizing: border-box;
}
body{
background-color:#0F5BFF;
}
.wrap{
position:absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
color:white;
text-align: center;
}
.material-icons{ /*아이콘 크기*/
font-size:10rem;
}
.lg-text{ /*첫번째 줄 글자 크기*/
font-size:2rem;
font-weight:bold;
margin-bottom:5px;
}
.sm-text{ /*두번째 줄 글자 크기*/
font-size: 1.5rem;
}
#dynamic{
position:relative;
}
#dynamic::after{
content:"";
/*상자 모양으로 보이게 함*/
display:block;
/*dynamic내에서 오른쪽 끝에 위치하도록 함*/
position:absolute;
top:0;
right:0;
/*상자의 굵기 및 길이*/
width:4px;
height:100%;
/*상자의 색깔*/
background-color: white;
}
그런데 글자의 끝에 커서가 생성되어야 하는데 위 코드를 이용하면 글자를 지워도 커서가 상자의 끝에 위치하게 된다. 이를 보완하기 위해서는 inline-block속성을 주어야 한다. 또 커서가 깜빡 깜빡 하는 것처럼 보이려면 커서가 보이지 않게 되었다가 보이게 되는 것이 반복 되어야 한다. 이를 위해 코드를 조금 더 작성하자.
/*style.css*/
*{
margin:0;
padding:0;
box-sizing: border-box;
}
body{
background-color:#0F5BFF;
}
.wrap{
position:absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
color:white;
text-align: center;
}
.material-icons{ /*아이콘 크기*/
font-size:10rem;
}
.lg-text{ /*첫번째 줄 글자 크기*/
font-size:2rem;
font-weight:bold;
margin-bottom:5px;
}
.sm-text{ /*두번째 줄 글자 크기*/
font-size: 1.5rem;
}
#dynamic{
position:relative;
/*커서가 글자 끝에 자연스럽게 존재하도록 추가된 부분*/
display:inline-block;
}
#dynamic::after{
content:"";
/*상자 모양으로 보이게 함*/
display:block;
/*dynamic내에서 오른쪽 끝에 위치하도록 함*/
position:absolute;
top:0;
right:0;
/*상자의 굵기 및 길이*/
width:4px;
height:100%;
/*상자의 색깔*/
background-color: white;
}
/*active클래스를 가지게 될 경우 안보이게 된다.*/
#dynamic.active::after{
display: none;
}마지막 3줄에 의해 우리가 JavaScript를 통해 dynamic에 active 클래스를 추가할 경우 커서는 안보이게 된다. 위 코드의 실행화면은 아래와 같다.

커서의 위치를 조금만 오른쪽을 옮기려면 코드를 아래와 같이 입력하면 된다.
/*style.css*/
*{
margin:0;
padding:0;
box-sizing: border-box;
}
body{
background-color:#0F5BFF;
}
.wrap{
position:absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
color:white;
text-align: center;
}
.material-icons{
font-size:10rem;
}
.lg-text{
font-size:2rem;
font-weight:bold;
margin-bottom:5px;
}
.sm-text{
font-size: 1.5rem;
}
#dynamic{
position:relative;
display:inline-block;
}
#dynamic::after{
content:"";
display:block;
position:absolute;
top:0;
right:-10px; /*수정된 부분*/
width:4px;
height:100%;
background-color: white;
}
#dynamic.active::after{
display: none;
}JavaScript
1. main.js 파일과 index.html파일 연결하기
이 코드를 index.html의 .body태그 안에 넣으면 두 파일의 연결이 완료된다.
<script src="main.js"></script>index.html은 아래와 같다.
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
<link href="style.css" rel="stylesheet">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Typing text</title>
</head>
<body>
<div class="wrap">
<h1><span class="material-icons">
important_devices
</span>
</h1>
<p id="dynamic" class="lg-text">
Learn to JavaScript
</p>
<p class="sm-text">
kite707 | Computer Engineering
</p>
</div>
<script src="main.js"></script>
</body>
</html>2. 커서 깜빡임 효과 주기
toggle : 토글이라는 용어는 오직 두 가지 상태밖에는 없는 상황에서, 스위치를 한번 누르면 한 값이 되고, 다시 한번 누르면 다른 값으로 변하는 것을 의미한다.
강의에서는 toggle함수를 이용하는데 이는 jQuery에서 사용가능한 함수이다.(따라서 만약 jQuery가 컴퓨터에 설치되어 있지 않다면 아래 코드를 <head></head>사이에 붙여넣기 해야한다.)
<script
src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="
crossorigin="anonymous"></script>toggle함수의 사용법은 아래와 같다.
"ID이름".toggle("class이름"); //class이름의 경우 없을시 ()만 해도 사용가능
//이전 상태에 따라 현재 상태를 반대로 바꿔줌이를 setInterval함수와 함께 사용하면 아래와 같은 코드를 작성할 수 있다.
//main.js
let target=document.querySelector("#dynamic");
function blink(){
target.classList.toggle("active");
}
setInterval(blink, 500); //blink함수를 0.5초에 한번씩 호출
'WEB > HTML+CSS+JS' 카테고리의 다른 글
| [JavaScript] document.write()함수 위치 (0) | 2021.04.09 |
|---|---|
| [CSS] 자식, 후손 선택자 차이점 (0) | 2021.03.24 |
| 바닐라 스크립트 - part 3정리 (0) | 2021.01.04 |
| 바닐라 스크립트 - part 2 정리 (0) | 2021.01.04 |
| JavaScript 내용정리 - 4 (0) | 2021.01.04 |




