연의 기록 🪁
[JavaScript] document.write()함수 위치 본문
JS로 이것저것 해보다가 document.write()함수를 사용시 언제는 새로운 페이지에 출력되고, 언제는 현재 페이지에 작성되길래 궁금해서 알아봤다.
document.write()와 document.writeln()
우선 document.write()함수에 대해 알아보자. 말 그대로 괄호 안에 들어가있는 것을 페이지에 "쓰는(출력하는)" 함수이다. 아래 예제를 보면 이해할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
document.write("이렇게 페이지에 글자를 표시합니다.");
</script>
</body>
</html>아래와 같이 글자를 써주는 함수이다.

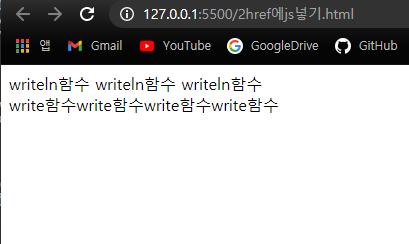
document.write()하면 document.writeln()함수도 있다. writeln()함수는 입력한 값에 "\n"을 추가하여 입력해준다. 그러나 실제로 사용해보면 줄바꿈이 아니라 한칸씩 띄어쓰기되어 출력되는 것을 볼 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
document.writeln("writeln함수");
document.writeln("writeln함수");
document.writeln("writeln함수<br>");
document.write("write함수");
document.write("write함수");
document.write("write함수");
document.write("write함수");
</script>
</body>
</html>

위 코드를 보면 <br>를 사용해야만 줄바꿈이 된다는 점, writeln은 한칸 띄어쓰기가 되고, write는 그냥 붙어서 출력되는점을 알 수 있다. html에서는 줄바꿈을 하려면 \n이 아니라 <br>을 사용하기 때문에 줄바꿈이 안되는 것이다. 다만 <pre>태그 안에서는 \n이 먹히기 때문에 <pre>태그 안에서 document.writeln()을 사용하면 의도한대로 줄바꿈이 잘 된다.
document.write()의 입력위치
앞에서 document.write()함수가 무엇을 하는건지 알아보았다. 그럼 처음의 궁금증으로 돌아가보자. 어떻게 사용해야 새 창에 출력하고 어떻게 사용해야 현재 창에 값을 입력하는걸까? 구글링을 통해 <script></script>태그 안에서 document.write()를 입력하면 현재 페이지에, 다른 경우에는 새로운 창에 입력된다고 한다.
실험을 위해 코드를 아래와 같이 구성했다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function ss(){
document.write("<h1>이것은 write함수 실습입니다.</h1>");
}
function ss2(){
document.writeln("<h1>이것은 writeln함수 실습입니다.</h1>");
}
</script>
</head>
<body>
<a href="javascript:ss()">write함수 실습</a>
<a href="javascript:ss2()">writeln함수 실습</a>
<script>
document.write("스크립트 태그 내에서 작성");
</script>
</body>
</html>우선 함수를 통해 불러오면 새로운 창에 글이 써진다.

그리고 그냥 <script>태그에 작성한 경우에는

이렇게 원래 페이지에 써진다.
innerHTML 사용법
해결책으로는 이벤트 핸들러를 사용할 때에는 innerHTML을 쓰는 것이다. 사용법은 아래와 같다.
getElementById의 경우는 다른것으로 대체할 수 있다.(body태그에 쓰고싶으면 body 이런식으로)
document.getElementById("inner").innerHTML="쓸 내용";innerHTML을 통해 ss함수를 수정하였다. 코드는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function ss(){
//바뀐부분!
document.getElementById("inner").innerHTML="이것은 write함수 실습입니다";
}
function ss2(){
document.writeln("<h1>이것은 writeln함수 실습입니다.</h1>")
}
</script>
</head>
<body>
<a href="javascript:ss()">write함수 실습</a>
<a href="javascript:ss2()">writeln함수 실습</a>
<div id="inner"></div>
<script>
document.write("스크립트 태그 내에서 작성");
</script>
</body>
</html>
위 코드에서 의미없는 태그 div를 만들었는데 <p>를 사용하거나 <span>을 사용해도 관계없다. 위 코드를 실행해보면 아래와 같다.


innerHTML로 write를 대체할 수 있으니 innerHTML을 쓰는게 더 좋아보인다.
'WEB > HTML+CSS+JS' 카테고리의 다른 글
| [JavaScript] 함수 정리 2 - 타이머함수, 콜백(Callback) 함수,비동기 처리방식 (0) | 2021.07.08 |
|---|---|
| [JavaScript] 함수 정리 1-화살표함수, 즉시 실행함수(IIFE), 호이스팅(Hoisting) (0) | 2021.07.08 |
| [CSS] 자식, 후손 선택자 차이점 (0) | 2021.03.24 |
| [HTML+CSS+JavaScript]타이핑 효과 랜딩 페이지 만들기 (0) | 2021.01.13 |
| 바닐라 스크립트 - part 3정리 (0) | 2021.01.04 |





