연의 기록 🪁
바닐라 스크립트 - part 3정리 본문
첫번째 영상을 보고 아래와 같이 현재 시간을 보여주는 코드를 작성했다.
<!--index.html-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Something</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="js-clock">
<h1>00:00</h1>
</div>
<script src="clock.js"></script>
</body>
</html>//clock.js
const clockContainer = document.querySelector(".js-clock");
clockTitle=clockContainer.querySelector("h1");
function getTime(){
const date=new Date();
const minutes=date.getMinutes();
const hours=date.getHours();
const seconds=date.getSeconds();
clockTitle.innerText=`${hours}:${minutes}:${seconds}`;
}
function init(){
getTime();
}
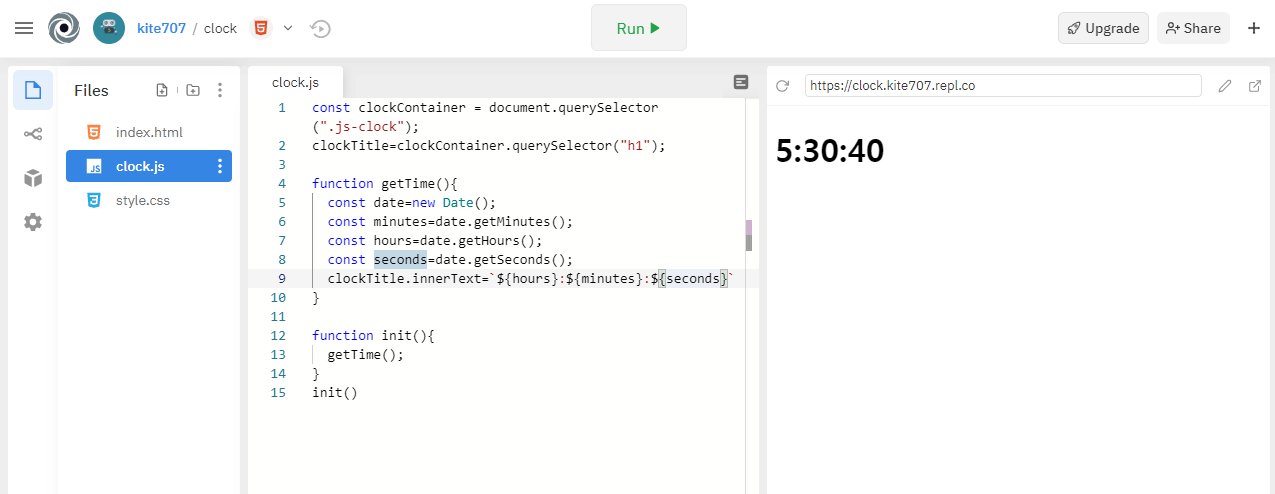
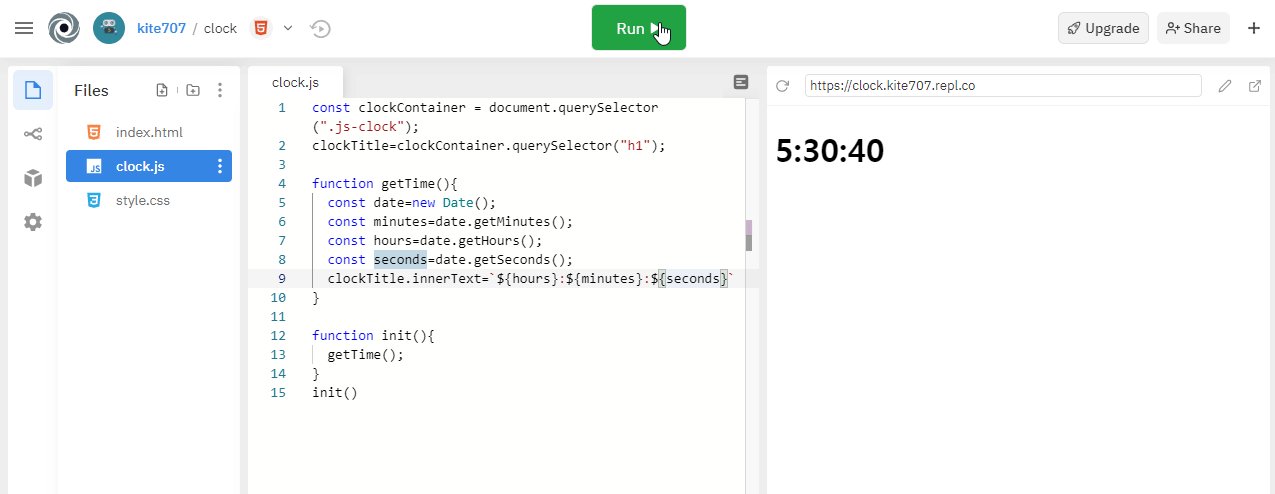
init()여태까지의 실행 결과

setInterval함수
interval은 간격이다. 즉 간격을 설정하는 함수이다. 아래와 같은 양식으로 사용한다.
setInterval(실행할함수, 시간간격) //시간간격은 millisecond기준 즉 1000=1초const clockContainer = document.querySelector(".js-clock");
clockTitle=clockContainer.querySelector("h1");
function getTime(){
const date=new Date();
const minutes=date.getMinutes();
const hours=date.getHours();
const seconds=date.getSeconds();
clockTitle.innerText=`${hours}:${minutes}:${seconds}`;
}
function init(){
setInterval(getTime,1000);
}
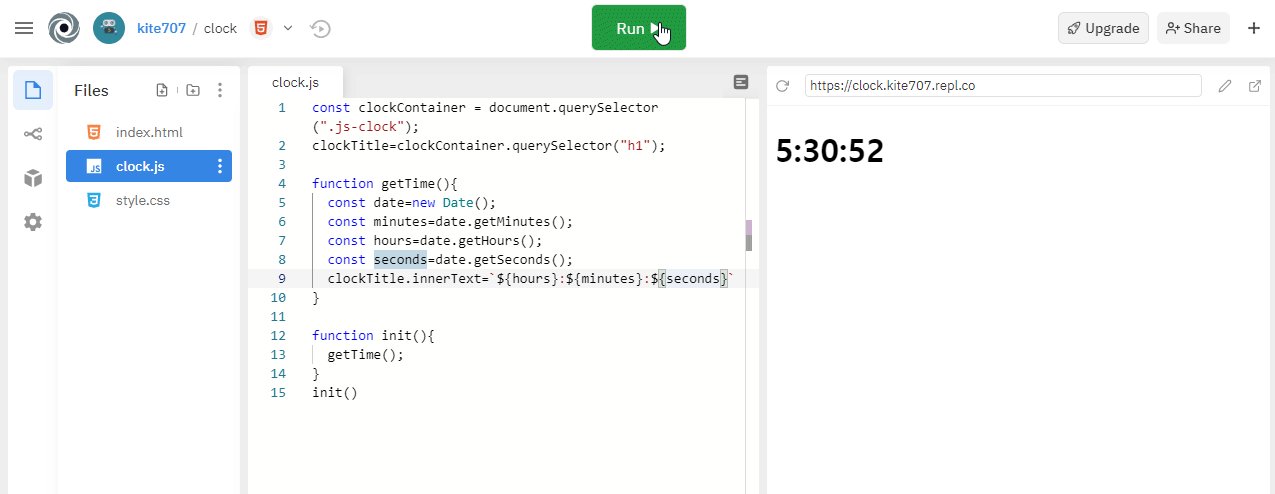
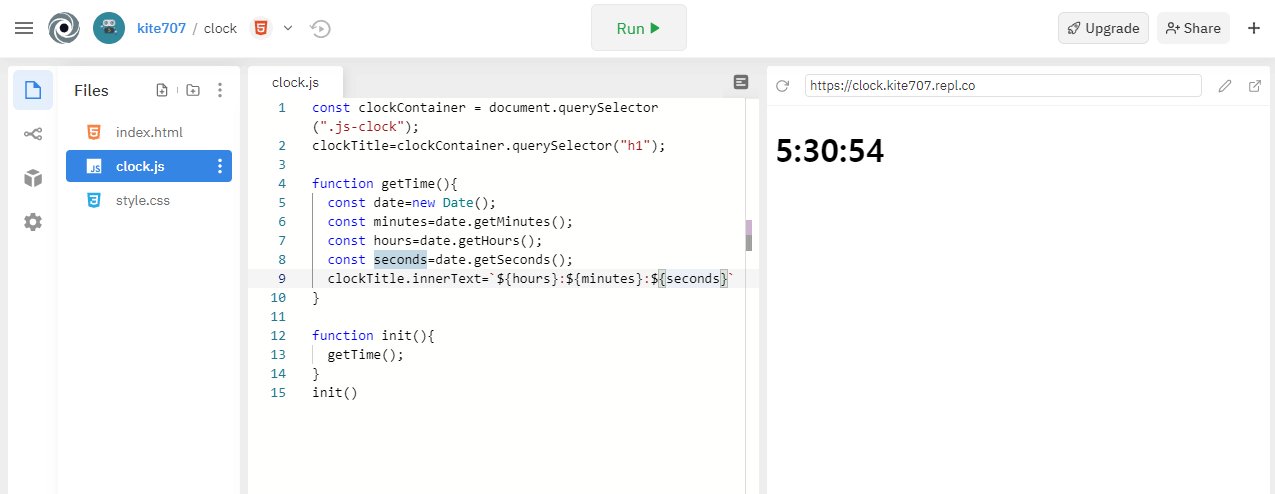
init()이제 코드를 이렇게 바꿔서 실행하면 시간이 잘 가는것을 확인할 수 있다.

다만 숫자가 작을 때는 아래와 같이 그냥 숫자가 온다. 실제 시계는 01초 이런식으로 표기되기 때문에 이부분을 수정할 것이다.

삼항연산자를 이용해 코드를 아래와 같이 수정하자.
const clockContainer = document.querySelector(".js-clock");
clockTitle=clockContainer.querySelector("h1");
function getTime(){
const date=new Date();
const minutes=date.getMinutes();
const hours=date.getHours();
const seconds=date.getSeconds();
clockTitle.innerText=`${hours<10?`0${hours}`:hours}:${minutes<10?`0${minutes}`:minutes}:${seconds>9?seconds : '0'+seconds}`;
}
function init(){
setInterval(getTime,1000);
}
init()
local Storage
작은 정보를 유저의 컴퓨터에 저장하는 방법

정보를 저장하는 방법
localStorage.setItem(key,value) 정보를 가져오는 방법
localStorage.getItem(key) //value 리턴실습은 콘솔창에서 진행할 수 있다.
이후의 진행과정은 나중에 천천히 기록하려고 한다.(시간이 너무 오래걸려서.......)
완성한 페이지는 아래와 같다.

'WEB > HTML+CSS+JS' 카테고리의 다른 글
| [CSS] 자식, 후손 선택자 차이점 (0) | 2021.03.24 |
|---|---|
| [HTML+CSS+JavaScript]타이핑 효과 랜딩 페이지 만들기 (0) | 2021.01.13 |
| 바닐라 스크립트 - part 2 정리 (0) | 2021.01.04 |
| JavaScript 내용정리 - 4 (0) | 2021.01.04 |
| JavaScript 내용정리 - 3 (0) | 2021.01.03 |




