연의 기록 🪁
바닐라 스크립트 - part 2 정리 본문
https://nomadcoders.co/javascript-for-beginners
바닐라 JS로 크롬 앱 만들기 - 노마드 코더 Nomad Coders
Javascript for Beginners
nomadcoders.co
이번에는 바닐라 스크립트를 공부할 것이다.
학습 도구는 Repl을 사용했다. 다운받을 필요가 없고 사용법도 간단하다.
Log In
Repl.it is a simple yet powerful online IDE, Editor, Compiler, Interpreter, and REPL. Code, compile, run, and host in 50+ programming languages: Clojure, Haskell, Kotlin, QBasic, Forth, LOLCODE, BrainF, Emoticon, Bloop, Unlambda, JavaScript, CoffeeScript,
repl.it
문자열 안 변수 작성하기
function sayHello(name,age){
console.log(`Hello ${name} you are ${age} years old`);
}
sayHello("Nicolas",15);js에서 아이디로 엘리먼트 불러오기
document.getElementById("아이디 이름");
DOM - Document Object Module
웹페이지에서 자바스크립트로 선택한 것은 객체가 된다. 이를 통해 HTML파일에 적혀있는 내용을 JS를 이용해 화면에는 다르게 출력되도록 할 수 있다. 예제로 학습해보자.
<!--index.html-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h1 id="hi">This is HTML</h1> <!--This is HTML이라고 쓰여있다-->
<script src="script.js"></script>
</body>
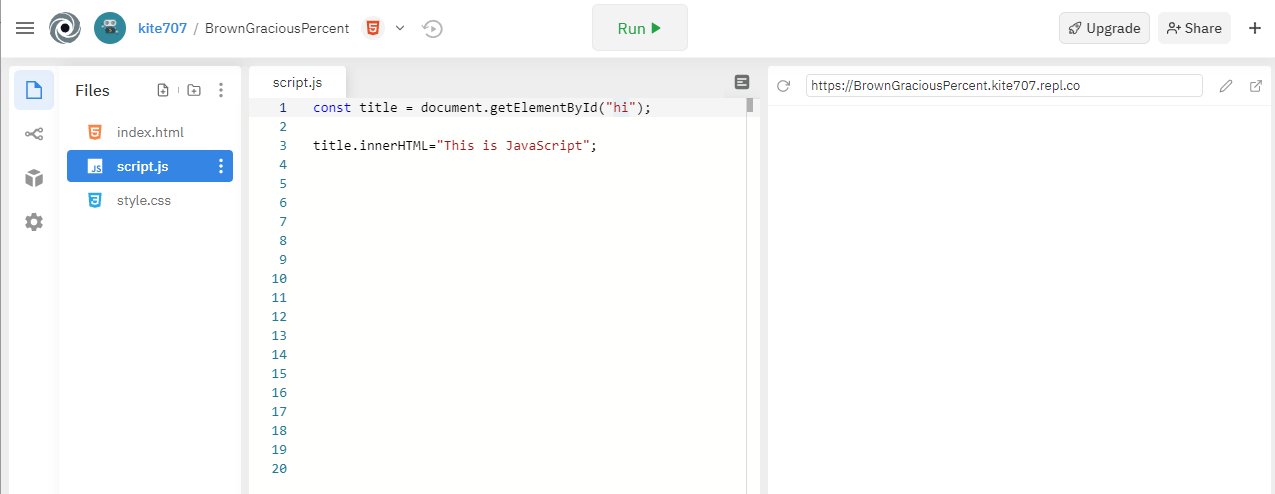
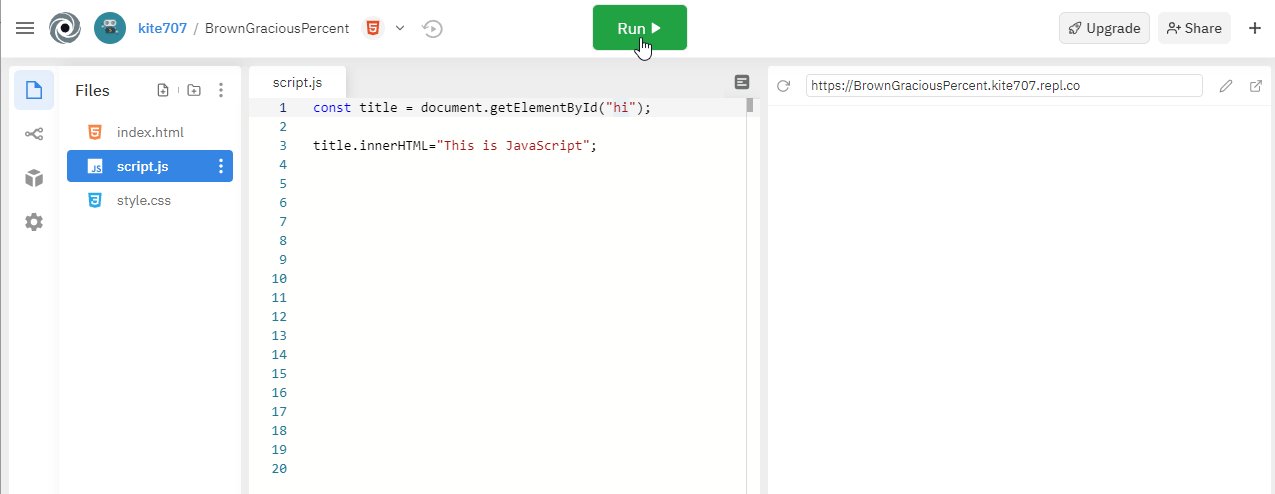
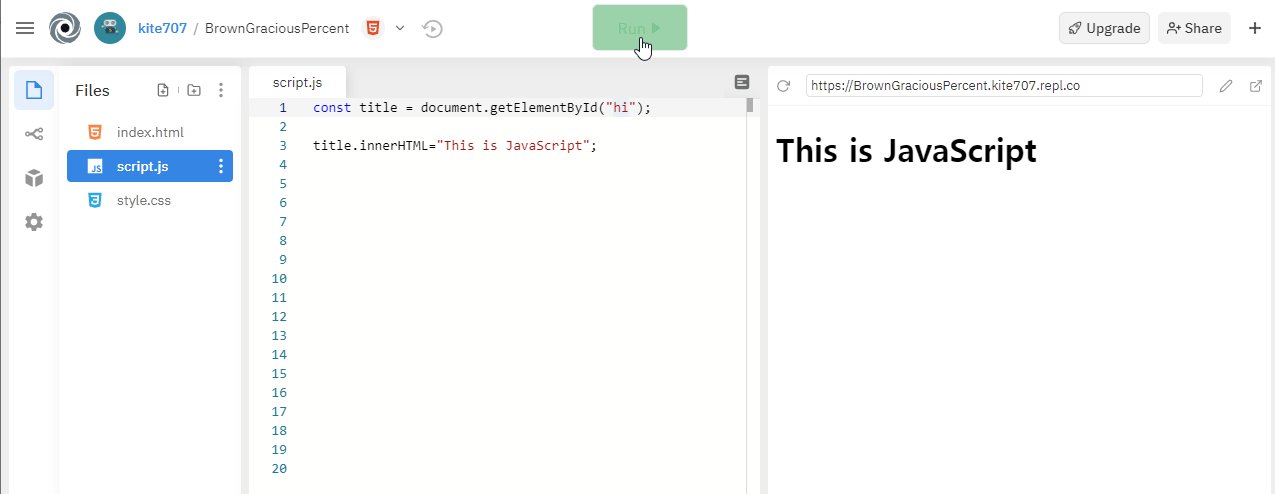
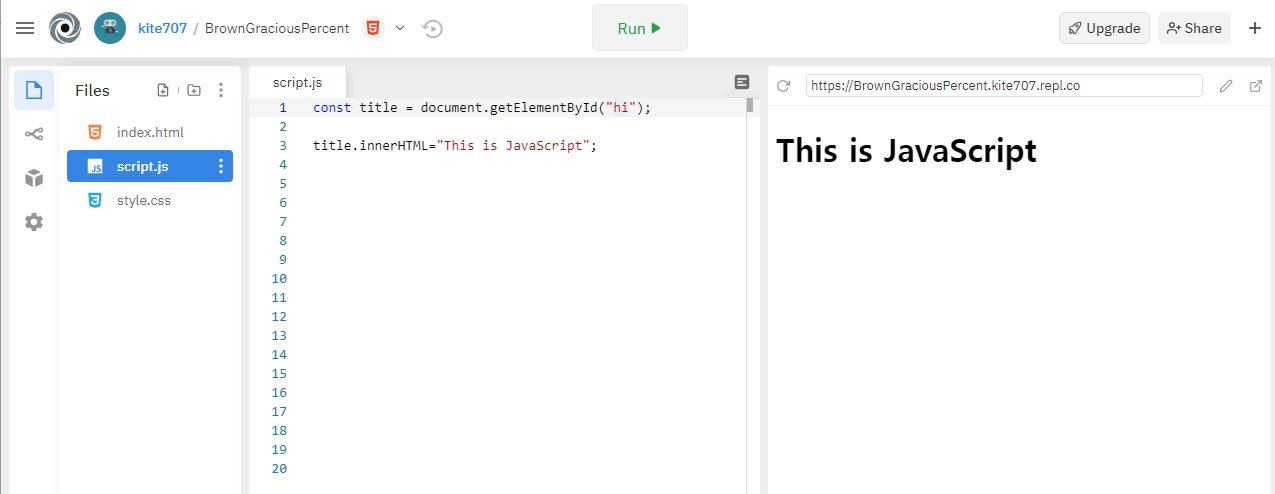
</html>//script.js
const title = document.getElementById("hi"); //id값이 hi인 엘리먼트를 가져온다.
title.innerHTML="This is JavaScript"; //내용을 This is JavaScript로 바꿔준다.
실행결과를 보면 This is HTML에서 This is JavaScript로 내용이 바뀌는 것을 볼 수 있다.
위에서 id이름으로 엘리먼트를 찾는 방법을 봤는데 id, class등 모든 곳에 적용할 수 있는 방법은 아래와 같다. CSS선택자와 비슷하다.
document.querySelector("id, class등의 이름") //#id 또는 .class와 같은 내용을 입력한다.
Events and Event handlers
이벤트 리스너를 추가하는 것은 아래와 같은 방법으로 한다.
객체.addEventListener("이벤트이름",불러올 함수);코드는 아래와 같다. "resize"라는 이벤트가 발생할 시 handleResize라는 함수를 불러오는 것이다. 이때 주의할 점은 함수뒤에 ()를 쓰지 않는 것이다. 함수()와 같이 작성할 시 이벤트가 발생하지 않을 경우에도 함수가 실행된다.
함수 -> 내가 필요할 때 함수를 호출한다
함수() -> 함수를 즉시 호출한다.
이제 아래 코드를 실행해보자
const title = document.querySelector("#hi");
function handleResize(){
console.log("I have been resized");
}
window.addEventListener("resize",handleResize);
의도한대로 "resize"이벤트가 발생하자 콘솔창에 "I have been resized"문구가 출력되는것을 볼 수 있다.
조건문
자바스크립트에서도 조건문은 아래와 같이 작성한다.
if(condition){
block
}
else{
block
}조건을 여러개 and로 묶고 싶으면 아래와 같이 작성한다.
if(condition1 && condition2 && condition3 ...){
block
}
else{
block
}조건을 여러개 or로 묶고 싶으면 아래와 같이 작성한다.
if(condition1 || condition2 || condition3... ){
block
}
else{
block
}|는 shift+\로 입력할 수 있다. 그리고 조건을 작성할 때 "같다"는 ===로 표기한다는것을 잊지 말자.
ex) 10===10 <-false
'WEB > HTML+CSS+JS' 카테고리의 다른 글
| [HTML+CSS+JavaScript]타이핑 효과 랜딩 페이지 만들기 (0) | 2021.01.13 |
|---|---|
| 바닐라 스크립트 - part 3정리 (0) | 2021.01.04 |
| JavaScript 내용정리 - 4 (0) | 2021.01.04 |
| JavaScript 내용정리 - 3 (0) | 2021.01.03 |
| JavaScript 내용정리 - 2 (0) | 2021.01.02 |




