연의 기록 🪁
CSS 내용정리 - 3 본문
div 와 span 태그
div태그는 block level element이고 span태그는 inline element이다. 아래 코드와 실행 결과를 보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div>NAVIGATION</div>
<div>ARTICLE</div>
</body>
</html>
저기서 div를 span으로 바꿔주면? 아래와 같이 된다.

grid 기본개념 정리
CSS의 grid기능을 이용하면 다양한 레이아웃들을 만들 수 있다. 저번시간에 우리가 만들고자 했던 사이트에서 CSS관련 글을 칸 옆에 나란히 배치하기 위해 이 기능을 사용할 것이다.
grid기능을 사용하기 위해서는 먼저 배치할 아이템들(구성요소, 즉 배치하고 싶은 것들)을 그리드 컨테이너로 감싸줘야 한다. 직접 코드를 보도록 하자.

그리고 7번째 줄부터 {}로 묶여있는 부분들이 배치를 하는 부분이다.
먼저 그리드를 작성하기 위해 컨테이너에 아래 코드를 꼭 작성해 주어야 한다. 그리드 컨테이너를 정의하기 위한 코드이다.
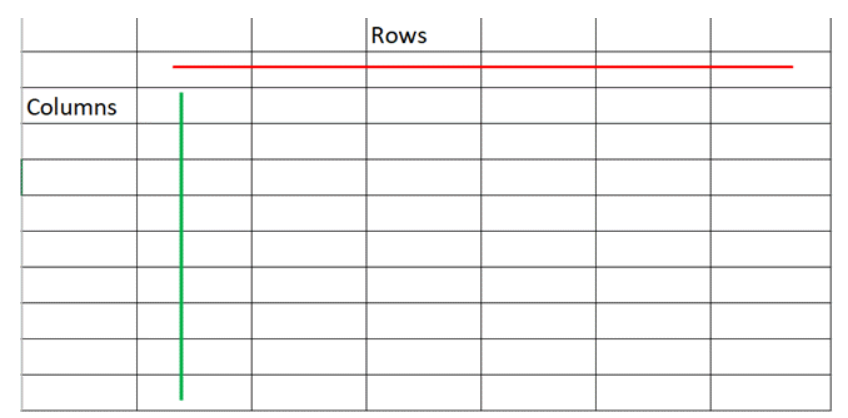
display:grid;그리고 다음으로 아이템들을 배치해보자. 방법은 두가지가 있다. columns순으로 배치하거나 row순으로 배치할 수 있다.

우리는 가로로 내용을 배치할 것이기 때문에 column순으로 배치할 것이다. 이럴때는 아래와 같이 작성해준다.
grid-template-columns: (첫번째 아이템이 차지하는 공간크기) (두번째 ") (세번째 ") ...row순으로 배치하려면 columns부분을 row로만 바꾸고 똑같이 써주면 된다.
크기는 OOOpx 이렇게 크기를 작성하거나 fr(fraction - 일부)을 사용할 수 있다. 예제를 보면 이해가 쉬울것이다.
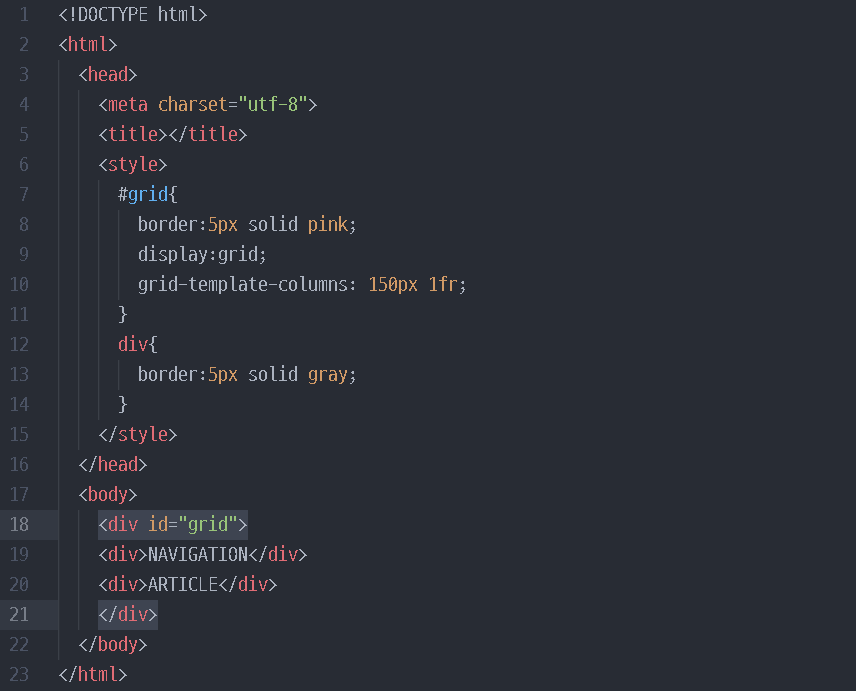
먼저 위에서 본 코드의 실행 결과를 보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#grid{
border:5px solid pink;
display:grid;
grid-template-columns: 150px 1fr;
}
div{
border:5px solid gray;
}
</style>
</head>
<body>
<div id="grid">
<div>NAVIGATION</div>
<div>ARTICLE</div>
</div>
</body>
</html>

이제 fr을 사용한 예제를 보자. 코드는 아래와 같다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#grid{
border:5px solid pink;
display:grid;
grid-template-columns: 1fr 2fr 1fr;
}
div{
border:5px solid gray;
}
</style>
</head>
<body>
<div id="grid">
<div>NAVIGATION</div>
<div>ARTICLE</div>
<div>HAHAHAHA</div>
</div>
</body>
</html>이럴경우 화면을 1 : 2 : 1 로 분할하여 차지하게 된다.

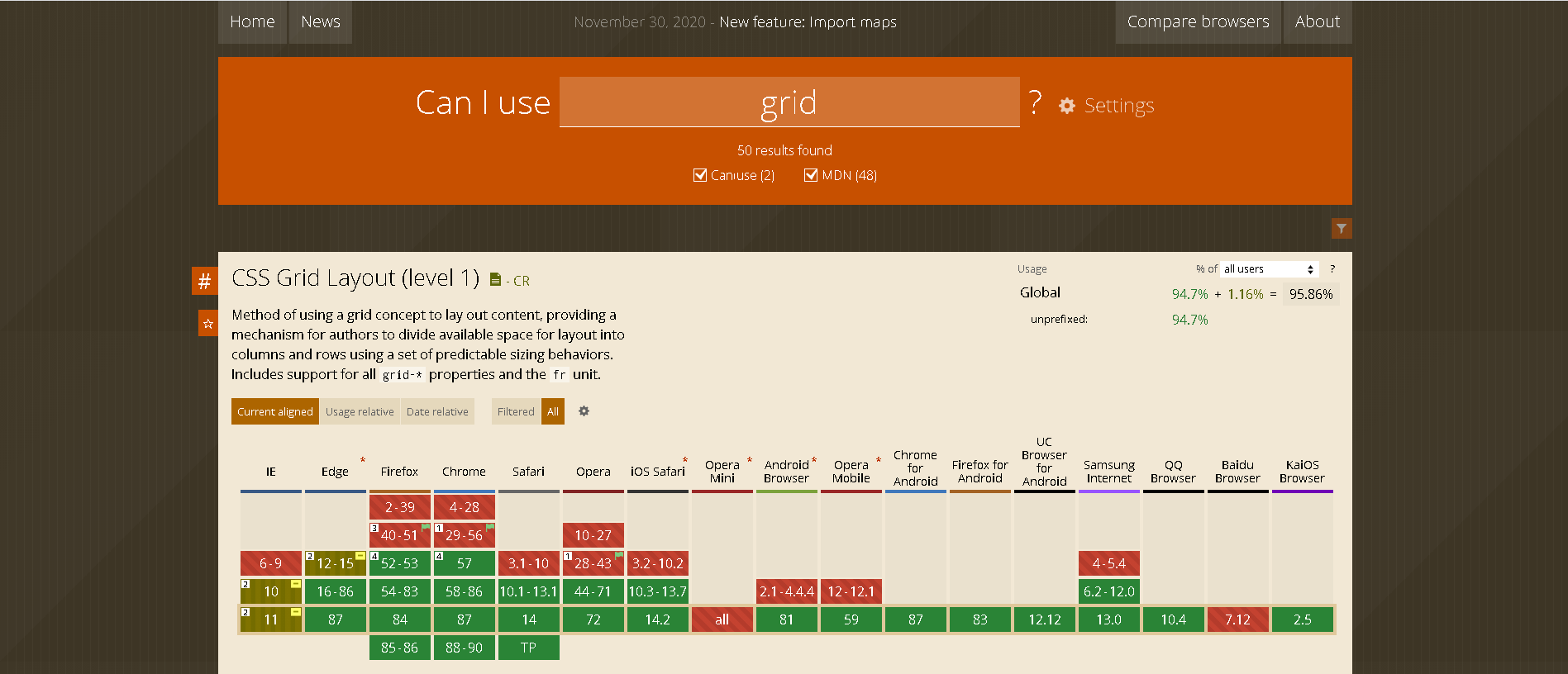
caniuse 사이트 소개
강의를 듣다보니 유용한 사이트를 소개해주셔서 여기에도 작성하려 한다. 방금 사용한 grid기능의 경우에도 모든 웹브라우저에서 사용이 가능하지는 않다. 그래서 해당기능을 어느 웹사이트에서 사용할 수 있는지, 대략 몇 %의 사람이 이 기능을 사용할 수 있는지 보여주는 사이트가 있다.
Can I use... Support tables for HTML5, CSS3, etc
caniuse.com

그리드 써먹기
그러면 앞서 만들어 놓은 웹사이트를 의도대로 작동시켜보자. 시작 코드는 아래와 같다. 박스 모델을 공부할 때 CSS 내용을 위로 올리고싶었는데 그 부분을 하는 것이다.
<!doctype html>
<html>
<head>
<title>WEB - CSS</title>
<meta charset="utf-8">
<style>
body{
margin:0;
}
#active {
color:red;
}
.saw {
color:gray;
}
a {
color:black;
text-decoration: none;
}
h1 {
font-size:45px;
text-align: center;
border-bottom:1px solid gray;
margin:0;
padding:20px;
}
ol{
border-right:1px solid gray;
width:100px;
margin:0;
padding:20px;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html" class="saw">HTML</a></li>
<li><a href="2.html" class="saw" id="active">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
<h2>CSS</h2>
<p>
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language.[1] Although most often used to set the visual style of web pages and user interfaces written in HTML and XHTML, the language can be applied to any XML document, including plain XML, SVG and XUL, and is applicable to rendering in speech, or on other media. Along with HTML and JavaScript, CSS is a cornerstone technology used by most websites to create visually engaging webpages, user interfaces for web applications, and user interfaces for many mobile applications.
</p>
</body>
</html>
강의를 들으며 코드를 완성하면 아래 코드가 나온다.
<!doctype html>
<html>
<head>
<title>WEB - CSS</title>
<meta charset="utf-8">
<style>
body{
margin:0;
}
a {
color:black;
text-decoration: none;
}
h1 {
font-size:45px;
text-align: center;
border-bottom:1px solid gray;
margin:0;
padding:20px;
}
ol{
border-right:1px solid gray;
width:100px;
margin:0;
padding:20px;
}
#grid{
display: grid;
grid-template-columns: 150px 1fr;
}
#grid ol{
padding-left:33px;
}
#grid #article{
padding-left:25px;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<div id="grid">
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
<div id="article">
<h2>CSS</h2>
<p>
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language.[1] Although most often used to set the visual style of web pages and user interfaces written in HTML and XHTML, the language can be applied to any XML document, including plain XML, SVG and XUL, and is applicable to rendering in speech, or on other media. Along with HTML and JavaScript, CSS is a cornerstone technology used by most websites to create visually engaging webpages, user interfaces for web applications, and user interfaces for many mobile applications.
</p>
</div>
</div>
</body>
</html>'WEB > HTML+CSS+JS' 카테고리의 다른 글
| CSS 내용정리 - 선택자 (0) | 2020.12.31 |
|---|---|
| CSS 내용정리 - 4 (0) | 2020.12.31 |
| CSS 내용정리 - 2 (0) | 2020.12.29 |
| CSS 내용정리 - 1 (0) | 2020.12.22 |
| HTML 기초 내용 정리 - 4 (0) | 2020.12.06 |




