연의 기록 🪁
HTML 기초 내용 정리 -2 본문
저번에 하던 내용에 이어서 HTML공부를 이어서 하도록 하자!

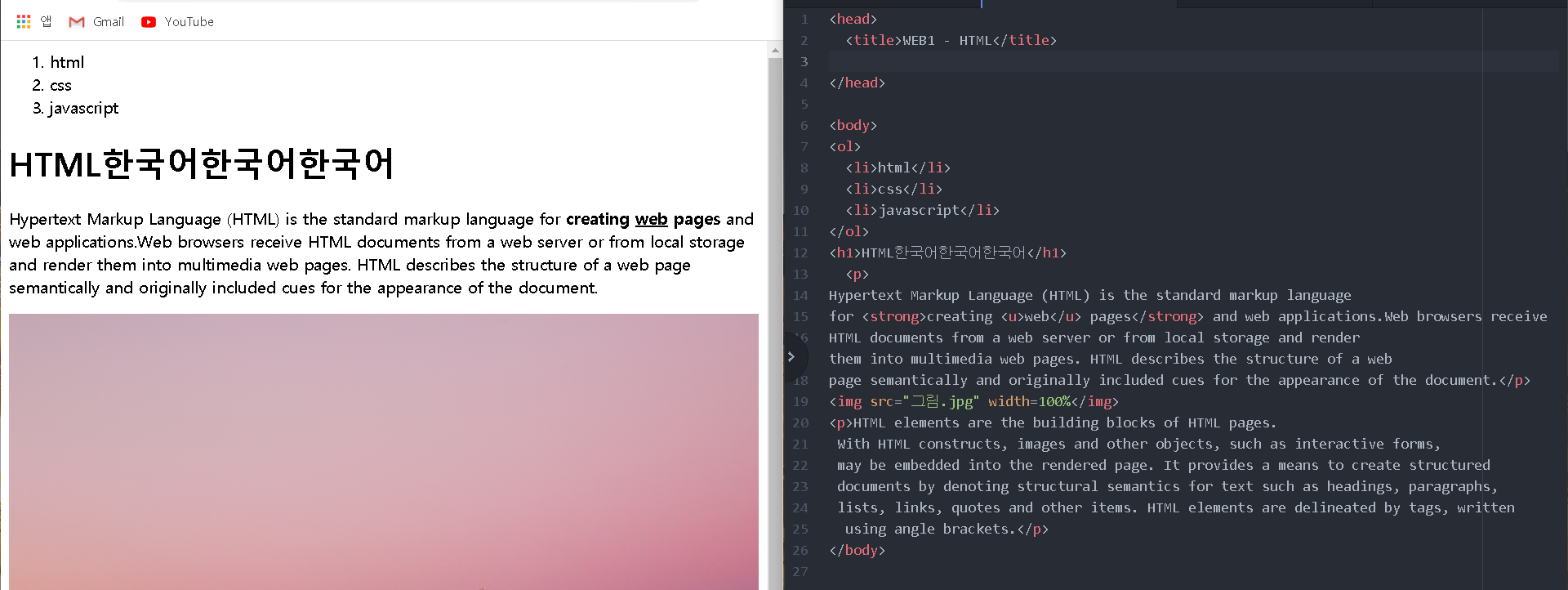
이건 지난내용 복습.....
문자가 깨지는 경우가 있다는데 그 이유는 웹페이지가 저장한 문자 표현방식과 웹 브라우저가 웹페이지를 해석하는 방식이 일치하지 않기 때문이다.

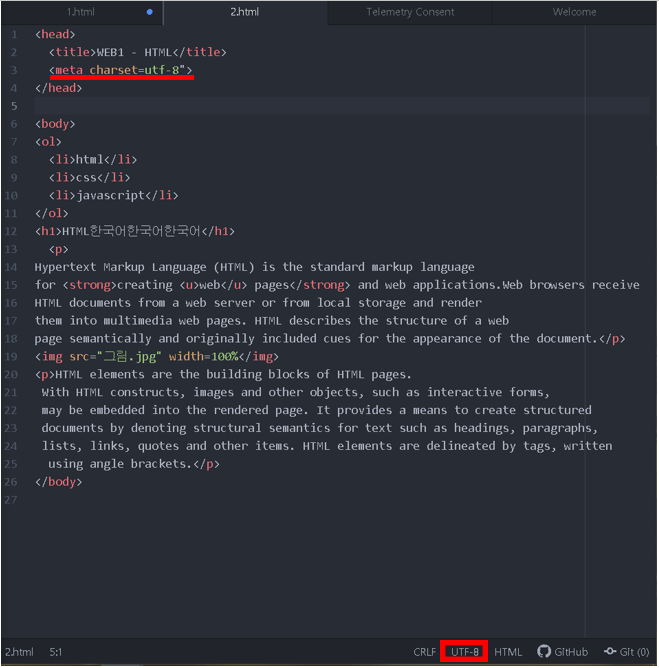
위 사진에서 오른쪽 아래를 보면 UTF-8이라고 쓰여있는데 이는 이 웹페이지가 UTF-8로 저장되었다는 뜻이다. 즉 웹브라우저에 UTF-8로 열라는 지시를 내려 주어야 한다. 이것이 두번째 줄에 있는 <meta charset="utf-8"> 가 의미하는 것이다.
또 공부했던대로 <!doctype html>를 첫줄에 써주고 <html></html>로 head와 body태그를 감싸주도록 하자.
이번에는 링크를 한번 넣어보자!
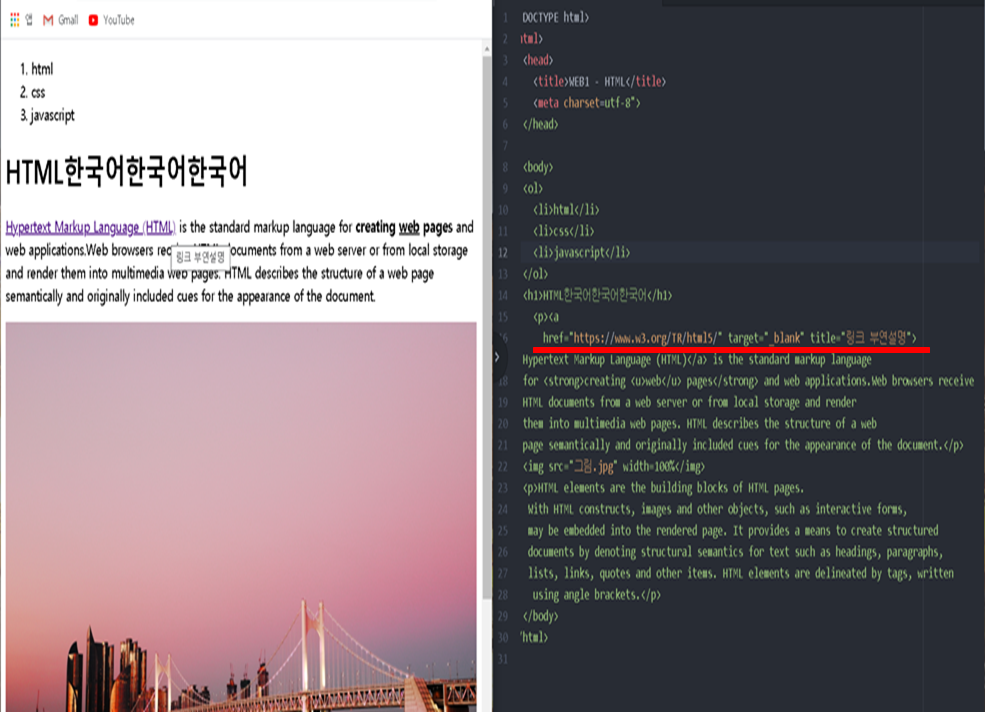
링크를 넣을 때는 <a></a>로 감싸준다. a는 anchor의 약자이다. anchor은 닻을 의미하는데 정보의 바다에 정박한다는 의미라고 한다. 아래 그림을 보자.

우선 링크를 넣을 때는 링크를 걸 대상(글자, 그림 등...)을 <a></a>로 감싸고 <a href="~~~">이런 형식으로 쓰면 된다. 여기서 href는 Hypertext REFerence를 의미한다. 여기에 연결되도록 하고싶은 링크를 넣어주면 된다.
위 빨간색으로 표시된 부분에서 target="_blank"이부분은 링크를 새로운 창으로 연다는 것을 의미한다. 그리고 title부분은 위 사진처럼 링크가 걸린 곳에 마우스를 가져가면 부연설명을 보여준다.
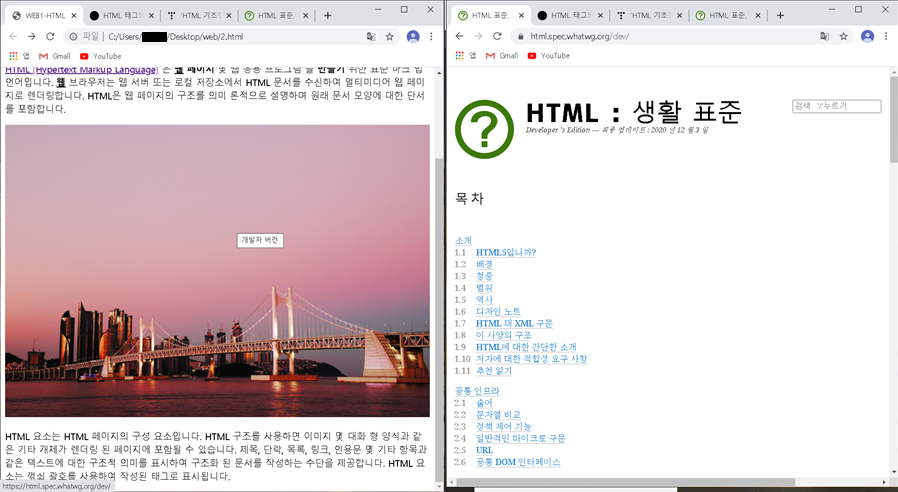
이 내용을 활용해서 삽입한 이미지에 링크를 걸어보자, 이번에는 새로운 창이 아닌 현재 창에 화면을 띄울 것이다.
<!DOCTYPE html>
<html>
<head>
<title>WEB1 - HTML</title>
<meta charset=utf-8">
</head>
<body>
<ol>
<li>html</li>
<li>css</li>
<li>javascript</li>
</ol>
<h1>HTML한국어한국어한국어</h1>
<p><a
href="https://www.w3.org/TR/html5/" target="_blank" title="링크 부연설명">
Hypertext Markup Language (HTML)</a> is the standard markup language
for <strong>creating <u>web</u> pages</strong> and web applications.Web browsers receive
HTML documents from a web server or from local storage and render
them into multimedia web pages. HTML describes the structure of a web
page semantically and originally included cues for the appearance of the document.</p>
<a href="https://html.spec.whatwg.org/dev/" title = "개발자버전"><img src="그림.jpg" width=100%</img></a>
<p>HTML elements are the building blocks of HTML pages.
With HTML constructs, images and other objects, such as interactive forms,
may be embedded into the rendered page. It provides a means to create structured
documents by denoting structural semantics for text such as headings, paragraphs,
lists, links, quotes and other items. HTML elements are delineated by tags, written
using angle brackets.</p>
</body>
</html>이렇게 하면 될 듯하다.

이제 여태 배운 내용들을 모두 모아 하나의 웹 사이트를 만들어보자!

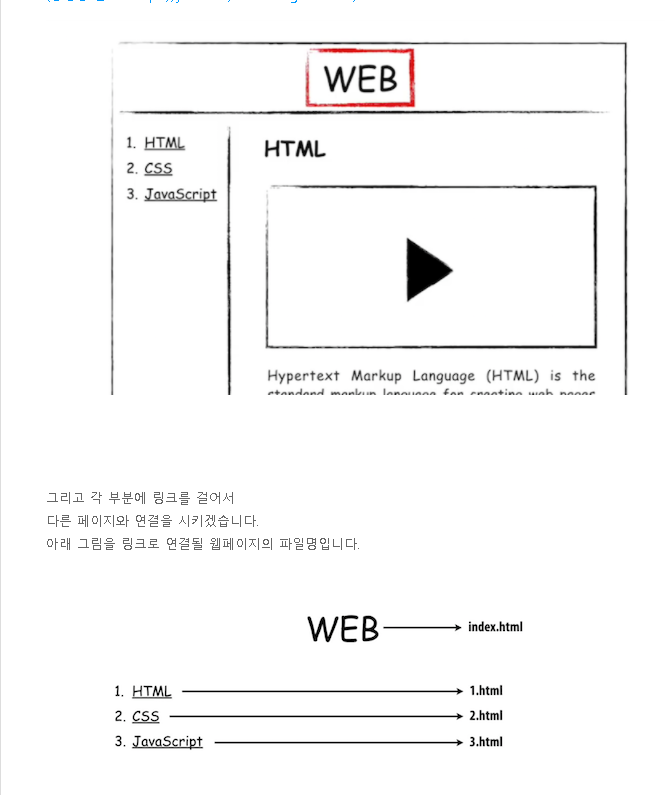
이렇게 위와 같은 웹페이지를 만들어 보도록 하자. 다만 나는 내용을 임의로 조금씩 바꿀 것이다.

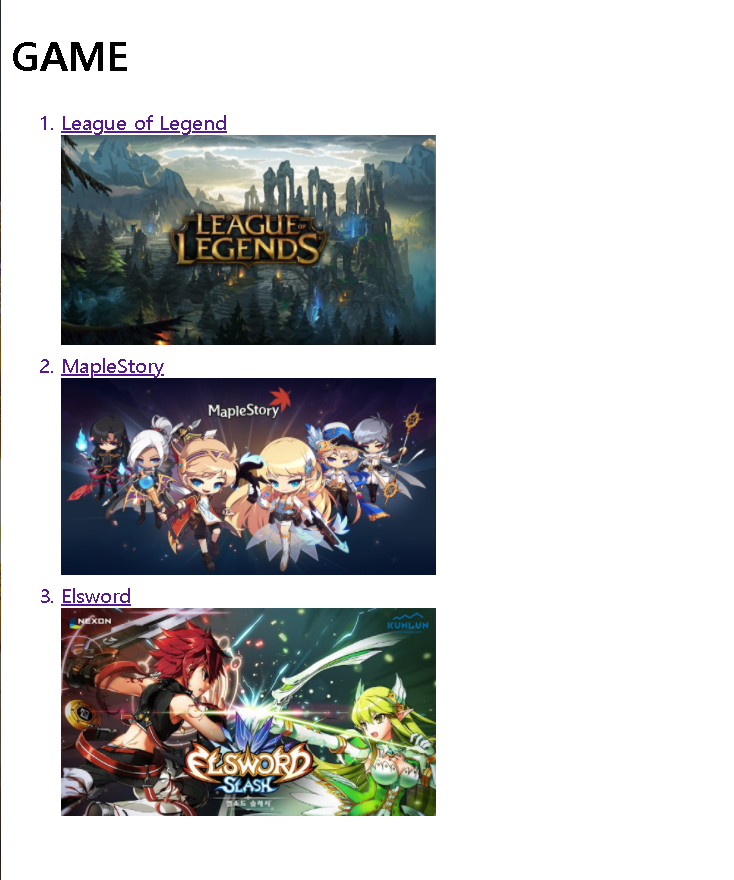
나는 목차를 누르면 해당 게임의 나무위키 설명글로 넘어가도록 링크를 걸고 아래에 사진을 삽입했다!
<!DOCTYPE html>
<html>
<head>
<title>First page</title>
<meta charset="utf-8">
</head>
<body>
<h1>GAME</h1>
<ol>
<a href="https://namu.wiki/w/%EB%A6%AC%EA%B7%B8%20%EC%98%A4%EB%B8%8C%20%EB%A0%88%EC%A0%84%EB%93%9C" target="_blank" title = "롤 나무위키">
<li>League of Legend</li></a>
<img src="롤.png" width = 300</img>
<a href="https://namu.wiki/w/%EB%A9%94%EC%9D%B4%ED%94%8C%EC%8A%A4%ED%86%A0%EB%A6%AC" target="_blank" title = "메이플 나무위키">
<li>MapleStory</li></a>
<img src="메이플.png" width = 300</img>
<a href="https://namu.wiki/w/%EC%97%98%EC%86%8C%EB%93%9C" target="_blank" title = "엘소드 나무위키">
<li>Elsword</li></a>
<img src="엘소드.png" width = 300</img>
</ol>
</body>
</html>위는 최종 코드이다.
https://opentutorials.org/course/3084/18889
원시웹 - 생활코딩
--- 우리 수업은 두 개의 산으로 이루어져 있습니다. 하나의 산은 웹페이지를 만드는 것입니다. 여러분은 방금 이 산을 멋지게 넘었습니다. 또 하나는 내가 만든 웹페이지를 인터넷을 통해서 누
opentutorials.org
https://opentutorials.org/course/3084/18890
인터넷을 여는 열쇠 : 서버와 클라이언트 - 생활코딩
--- 지금부터 인터넷이 동작하는 기본적인 원리를 알아보겠습니다. 질문입니다 인터넷이 동작하기 위해서는 컴퓨터가 최소 몇 대가 있어야 할까요? 2대입니다 1대는 인터넷이 아니고 3대는 본질
opentutorials.org
이부분은 실습이 없어서 한번 쭉 읽고 넘어가면 될것같다.
'WEB > HTML+CSS+JS' 카테고리의 다른 글
| CSS 내용정리 - 2 (0) | 2020.12.29 |
|---|---|
| CSS 내용정리 - 1 (0) | 2020.12.22 |
| HTML 기초 내용 정리 - 4 (0) | 2020.12.06 |
| HTML 기초 내용 정리 - 3 (0) | 2020.12.06 |
| HTML 기초 내용 정리 - 1 (0) | 2020.12.02 |




